开启nginx gzip压缩后,网页、css、js等静态资源的大小会大大的减少,从而可以节约大量的带宽,提高传输效率,给用户快的体验。虽然会消耗cpu资源,但是为了给用户更好的体验是值得的。
开启的配置如下:
gzip on; #开启gzip gzip_min_length 1k; #低于1kb的资源不压缩 gzip_comp_level 3; #压缩级别【1-9】,越大压缩率越高,同时消耗cpu资源也越多,建议设置在4左右。 gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css; #需要压缩哪些响应类型的资源,多个空格隔开。不建议压缩图片,下面会讲为什么。 gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持) gzip_vary on; #是否添加“Vary: Accept-Encoding”响应头
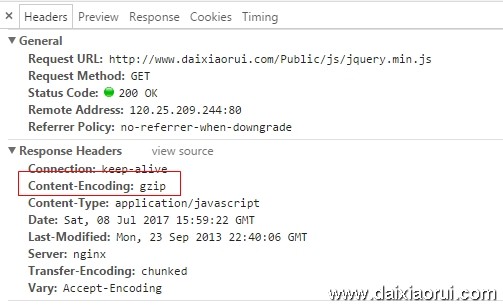
将以上配置放到nginx.conf的http{ ... }节点中。保存并重启nginx,刷新页面(为了避免缓存,请强制刷新)就能看到效果了。以谷歌浏览器为例,通过F12看请求的响应头部,如下图:

gzip压缩前后效果对比:jquery原大小90kb,压缩后只有30kb。
gzip虽然好用,但是一下类型的资源不建议启用。
1、图片类型
原因:图片如jpg、png本身就会有压缩,所以就算开启gzip后,压缩前和压缩后大小没有多大区别,所以开启了反而会白白的浪费资源。(Tips:可以试试将一张jpg图片压缩为zip,观察大小并没有多大的变化。虽然zip和gzip算法不一样,但是可以看出压缩图片的价值并不大)
2、大文件
原因:会消耗大量的cpu资源,且不一定有明显的效果。