jquery.validate可谓是个强大的表单验证插件,当然也完美支持ajax验证,这样可以方便、快速来实现检查用户名等等是否存在。
html/js源码部分:
<form action="" name="infos" id="infos">
<p>用户名:<input type="text" name="username" id="username" /></p>
<p><input type="submit" name="sub" /></p>
</form>
<script type="text/javascript">
$(function(){
$('#infos').validate({
debug:false,
onkeyup:false,
rules:{
username:{
required:true,
remote:{
type:"POST",
url:"ajax.php", //请求地址
data:{
username:function(){ return $("#username").val(); }
}
}
}
},
messages:{
username:{
required:"用户名必填",
remote:"用户名已存在"
}
},
submitHandler:function(form){
alert("验证通过");
}
});
});
</script>
php源码部分:
<?php
if( $_REQUEST['username'] == 'php' )
{
exit( "false" ); //用户名已存在
}
else
{
exit( "true" ); //用户名不存在,验证通过,输出“true”,并结束程序
}
?>
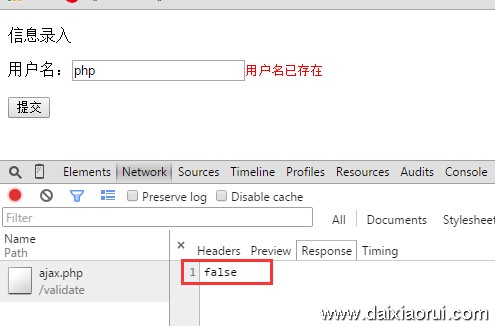
范例运行效果:

需要注意的就是服务端输出true或者false的时候,不要直接输出,要用引号引起来(如上图效果)。