在js中,不像php那样拥有自带的print_r()、var_dump()打印数组的函数。为了方便日常调试,我们可以自己写一个打印的函数出来,就像php那样的。
实现不难,主要运用循环去遍历数组,同时运用Object.prototype.toString.call去判断如果元素仍是数组,则递归执行。
以下为打印的效果图,可以选择用alert打印,也可以选择用console.log打印到控制台。打印出来的效果跟php中的print_r比较像。

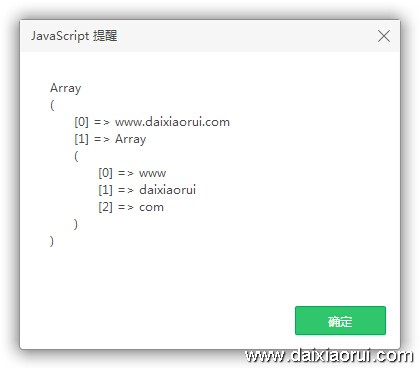
效果1

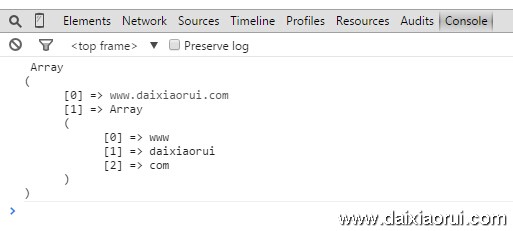
可以打印到控制台

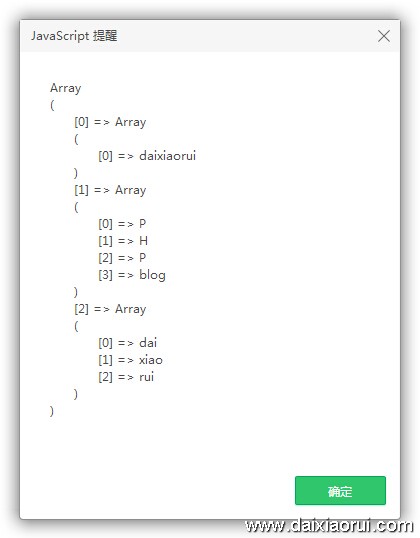
效果2
参考源码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>js打印数组函数范例</title>
</head>
<body>
<script type="text/javascript">
var arr = new Array('www.daixiaorui.com');
arr[1] = new Array('www','daixiaorui','com');
arrRes = print_arr(arr);
alert(arrRes); //直接弹出
console.log(arrRes); //在控制台打印
/**
* 打印数组
* @param {[type]} arr 要打印的数组
* @param {[type]} space 控制打印的缩进
* @param {[type]} space2 控制打印的缩进2
*/
function print_arr(arr, space, space2)
{
space = space || '';
space2 = space2 || ' ';
var str = "Array\n"+space+"(\n";
for(var i=0; i<arr.length; i++)
{
if( Object.prototype.toString.call(arr[i]) == '[object Array]' )
{ //判断是否是数组,如果是,进行递归拼接
str += space2 + '[' +i+"] => "+ print_arr(arr[i], space+' ', space2+' ');
}
else
{
str += space2 +'['+i+"] => "+ arr[i] +"\n";
}
}
str += space+")\n";
return str;
}
</script>
</body>
</html>
可以把这个函数放到公共的js文件中,日常工作的时候就很方便调用调试了。