js中一次性定义多个变量的时候,可以用:var a=1,b=1这种中间用逗号隔开的方式,但有些时候为了省事,直接定义var a=b=1。那这两种写法方式最后效果是一样的吗?有没有什么区别呢?请大家看下面的范例:
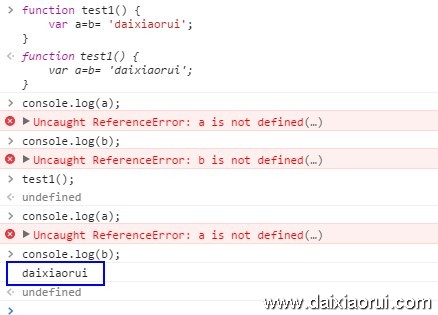
1、用var a=b=1的方式

由上图可以明显看出来,变量b的作用域已经是全局的了,因为在函数外可以调用到(可以正常的输出变量)。
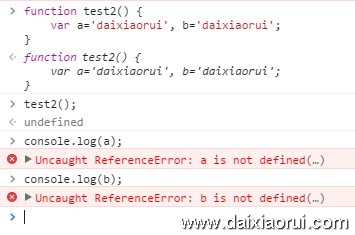
2、用var a=1,b=1的方式

由上图可以看出,变量a和变量b的作用域都是局部,因为它们在外部都不能调用到。
结论:var a=b=1中的变量b会成为全局变量,而var a=1,b=1中的a、b变量都为局部变量。
所以以后写代码定义变量的时候,要严格按照语法规范,不能用偷懒的写法哦。否则可能出现意想不到的情况,造成难以排查的程序bug。